
Embedded Performance Support
At the point of need.
Project Background:
Facilitating our virtual LCMS New Instructional Design Onboarding Program required a huge commitment of time. The initial onboarding was three full days. In addition to that my team continued to support designers as they began authoring, reviewing, and publishing in our LCMS. In an effort to reduce the amount of time we were spending delivering virtual onboarding, decrease the time to proficiency for new Instructional Designers, and reduce the amount of support tickets and questions, we wanted to shift the program to 75% self-paced content and 25% virtual facilitation.
One of our internal partners recently had success with a Digital Adoption Platform called WalkMe. This seemed like the perfect opportunity to place our performance support at the point of need for Instructional Designers. After several discussions and approvals from IT, we had WalkMe available in our LCMS to help us reach our goals. Part of the configuration required aligning the onscreen typography, colors, padding, and general brand guidelines through CSS, and working with the vendor to reveal additional unique user ID details to WalkMe.
This is still an ongoing project, but initial findings have indicated it saves time to produce WalkMe solutions when possible over short explainer videos because it is easier to make updates down the line if the UI changes. Our strategy now is creating videos that focus on core concepts and high-level details, then use WalkMe in place of screen-recorded videos where a lot of UI images or videos would be needed. Feedback from our users has indicated that they like how the performance support is built directly into the LCMS without having to pivot away. The analytics insights have identified specific processes where users need more support and which performance support is needed the most. This is informing how we approach future solutions in this platform.
Select this image to see a notification that appears following a system update.
Select this image to see a special notification that was used during a new UI release.
Select this image to see how smarttips were used to include accessibility best practices and guidelines.
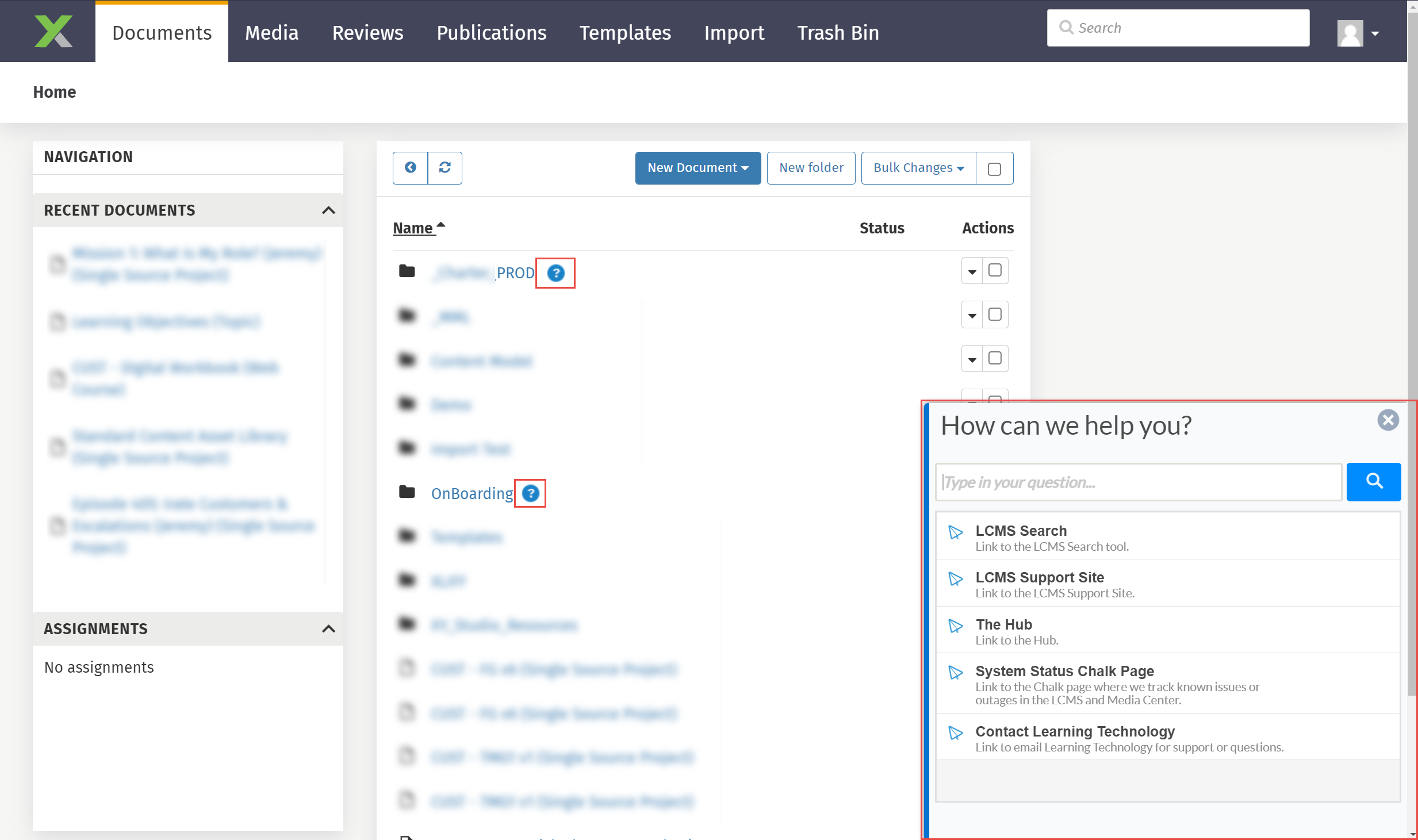
Select this image to see the WalkMe menu items after a user has clicked on the Menu icon.
This requires a password to access. Please reach out to me to request.
What was my role in this project?
Worked with my teammate and manager to prioritize the content we should develop based upon support tickets generated in the past, level of effort, and anticipated UI updates coming to the LCMS
Completed WalkMe Build Digital Adoption Solutions: Solution Builder programs to learn how to author WalkMe
Created 34 WalkMe apps including Smart Walk Thrus, SmartTips, and shout outs within a period of 4 months
Learned how to adjust the global CSS settings for WalkMe elements and aligned them to match our UI/UX guidelines
Storyboarded and animated the explainers video, and recorded and edited the voiceovers.
This project was made with the following tools:
WalkMe
Adobe Illustrator
Visual Studio Code
Adobe After Effects
Adobe Premiere
Vyond